Beverly Digital Doer
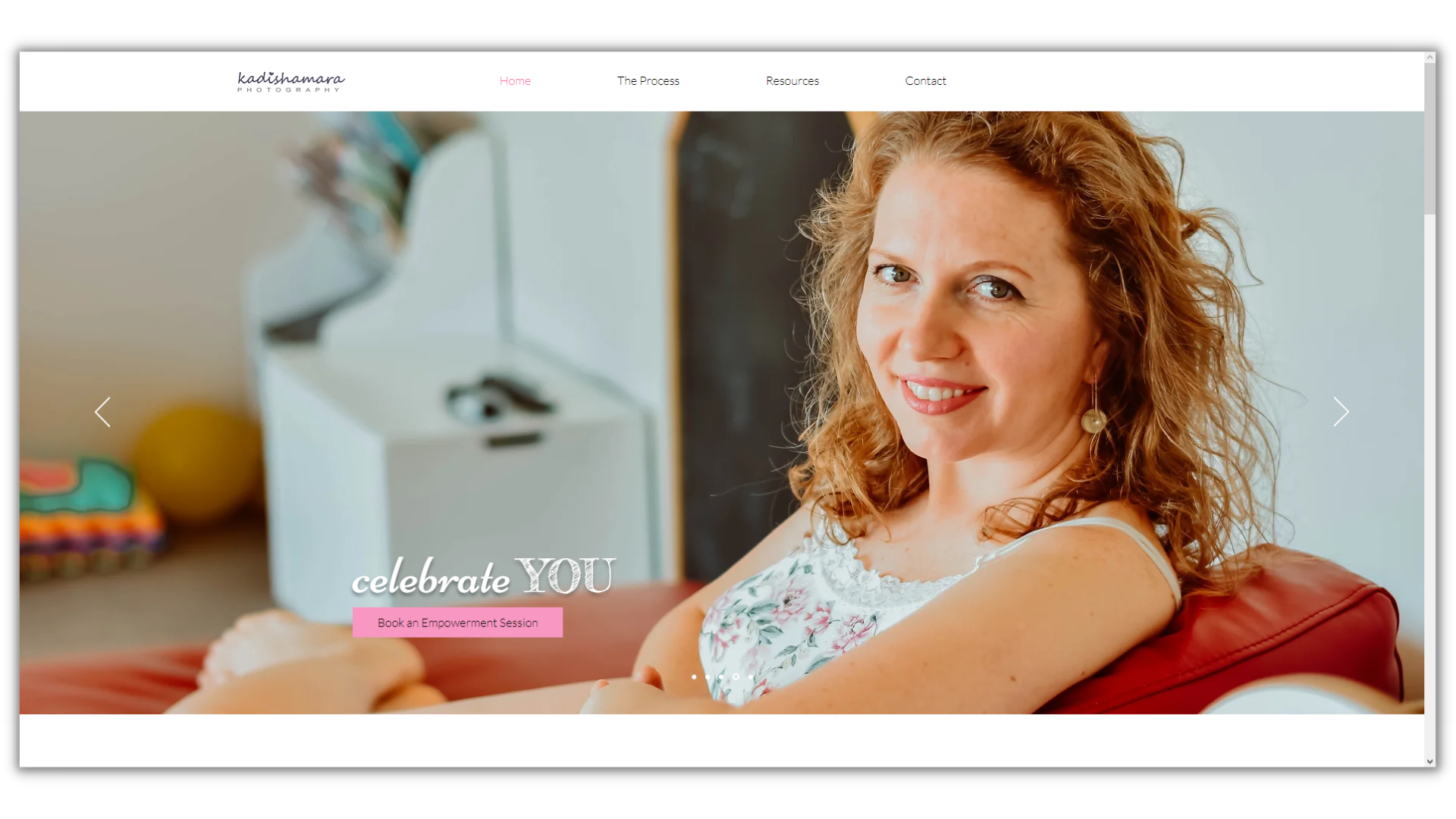
Image 1 - My first portfolio website that I have coded
Image 2 - Added services into my first portfolio website and made a few changes
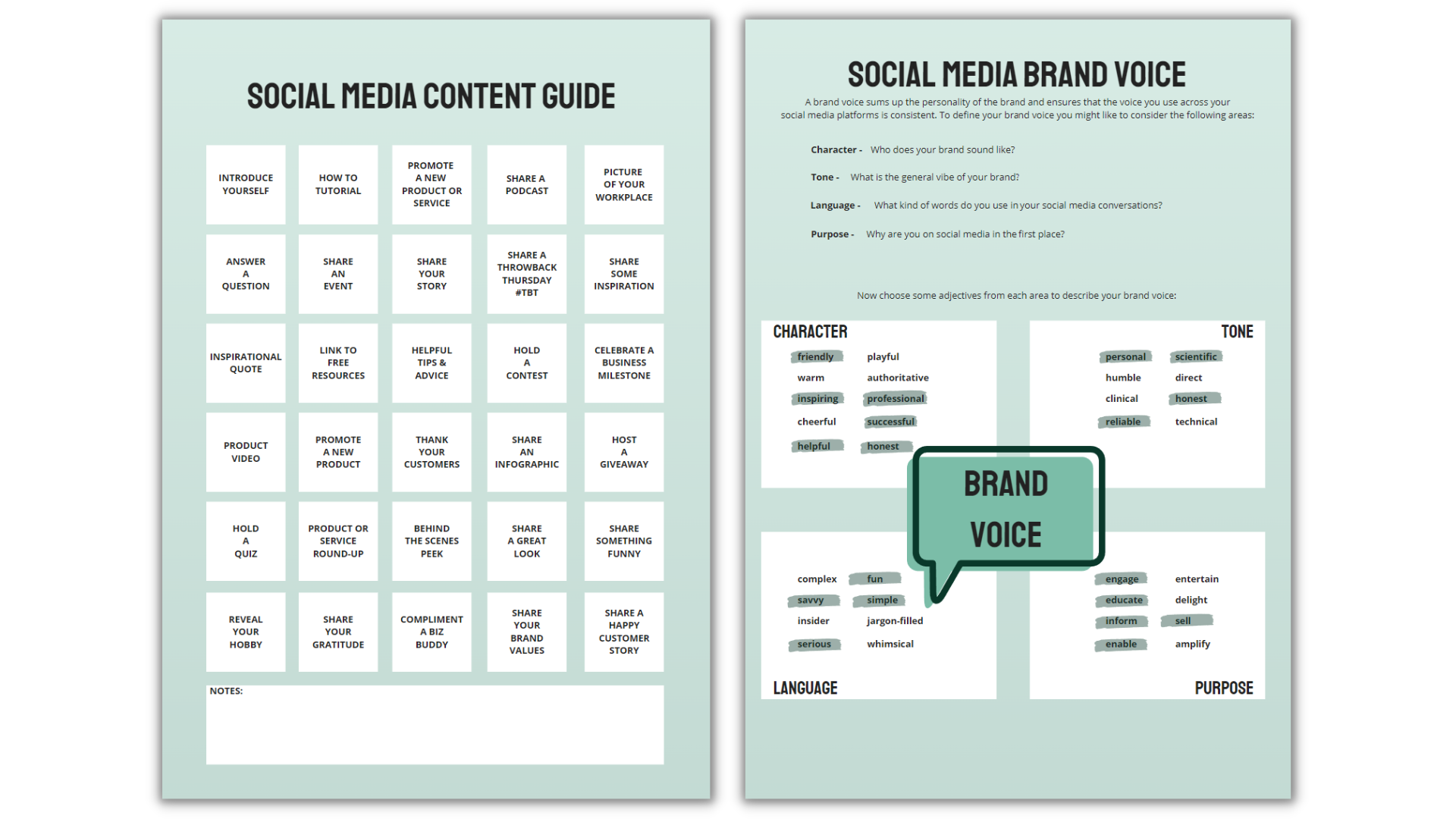
Image 3 - Redesigned with new colours, logos and images, and style
All my websites, as well as my current one, were created using HTML, SCSS, JavaScript, and Bootstrap. I had little to no experience developing a portfolio website and was inspired by other websites for the basic looks that I can generate from codes. Understanding my specialty for freelancing, properly developing my bio, exhibiting my work well, and presenting what sort of services I do were my decisions for why my current website looks different.
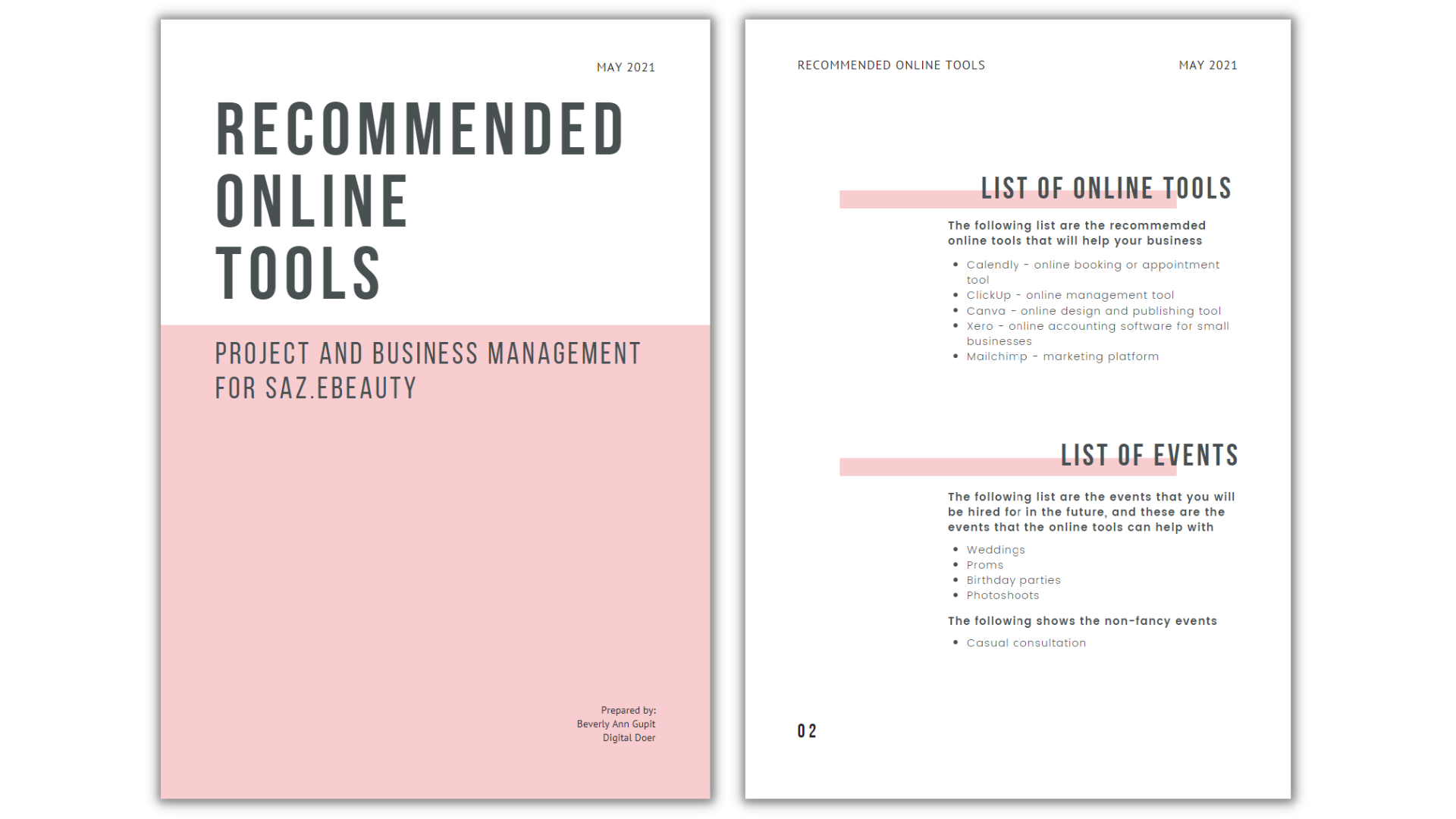
Previous portfolio websites